O desafio
Implementar sistemas baseados na web pode se tornar uma tarefa difícil se for necessário sempre começar sem um layout bem definido.
O grande problema em criar um interface “do zero” é que ela provavelmente terá que passar por muitas iterações até ficar estável e o escopo dela será limitado. Sem falar nas diferenças entre navegadores que exigem hacks nos estilos e no javascript para funcionar de forma semelhante em todos eles.
Criar um layout reaproveitável e que se adapte a muitas situações é um grande desafio e muitas tentativas já foram feitas, muitas das quais vinculadas a uma tecnologia específica.
Uma solução
Há algum tempo descobri que os desenvolvedores do Twitter, pensando em todos esses desafios, criaram uma biblioteca usando CSS e um pouco de javascript para facilitar a vida dos desenvolvedores. Ela chama-se bootstrap, ou seja, a ideia é dar um ponta-pé inicial e evitar que se reinvente a roda a todo momento.
Esta biblioteca traz componentes web reaproveitáveis, muito flexíveis, fáceis de usar e desvinculados de qualquer tecnologia específica do lado do servidor.
O layout gerado por essa biblioteca é muito bem pensado e consegue se adaptar a todo tipo de dispositivo, desde monitores grandes até tablets e celulares em retrato ou paisagem. E o melhor de tudo é que ela é compatível com a grande maioria dos navegadores atuais:
- Internet Explorer 7 ou superior
- Google Chrome
- Mozilla Firefox
- Opera
- Safari
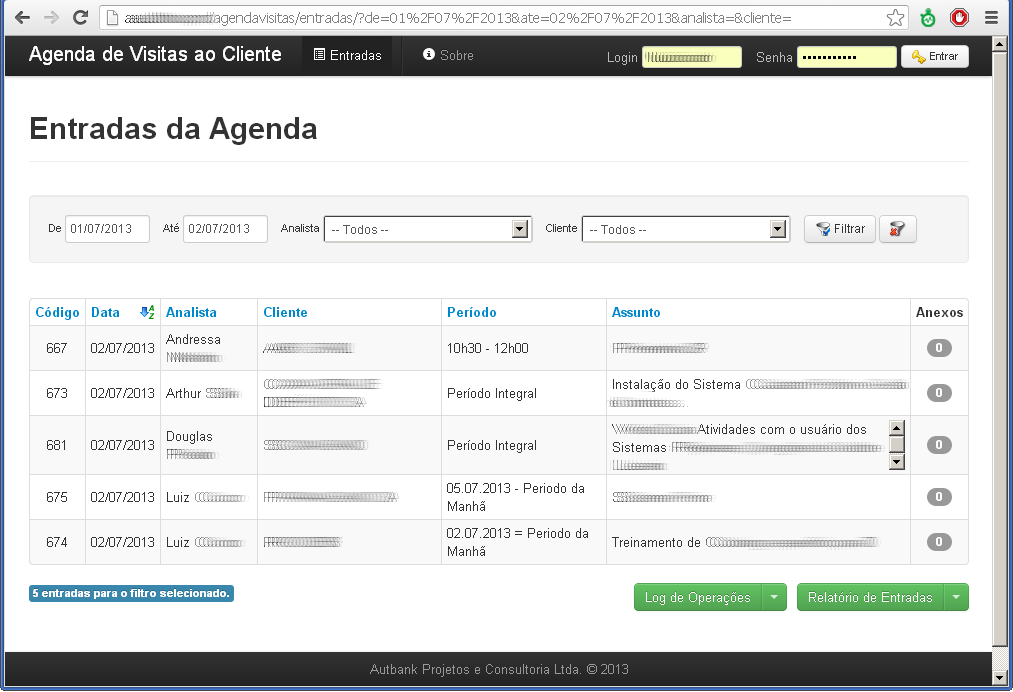
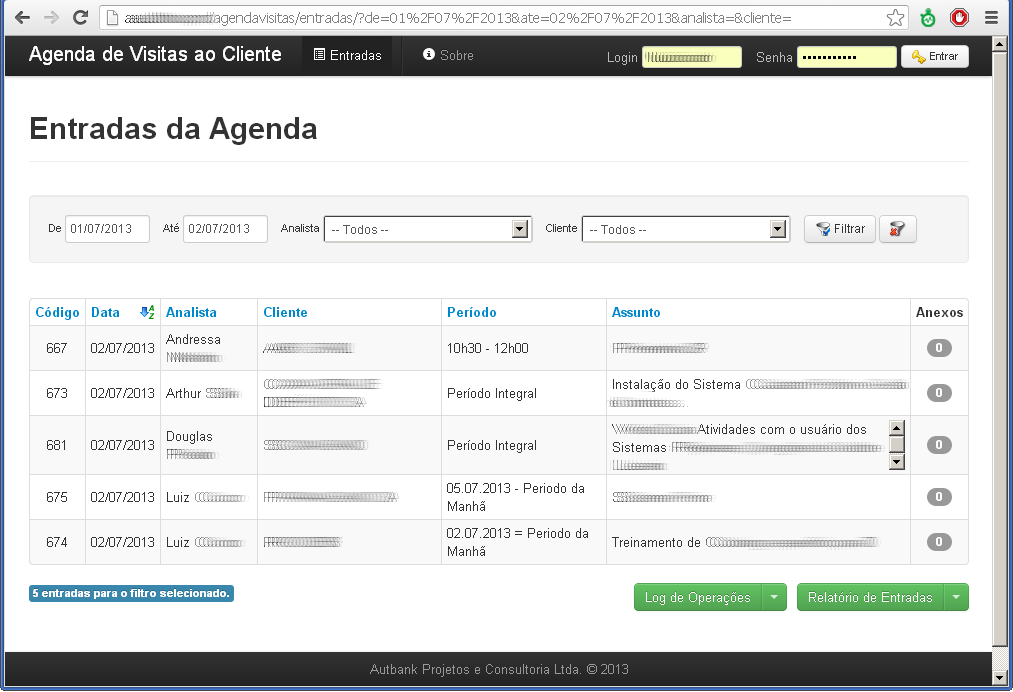
Exemplificando tudo isso, basta conferir o visual de uma das telas de um sistema que fiz usando o bootstrap. O CSS específico do sistema possui apenas 150 linhas. Todo o restante foi reutilizado do bootstrap: barras fixas de navegação, botões, submenus, hints, cores, tabelas, campos e ícones.

Tecnologias envolvidas
O bootstrap faz uso da tecnologia LESS (dynamic stylesheet language), que é uma linguagem que gera folhas de estilo CSS, mas possui variáveis e funções, permitindo personalizar o CSS final com suas cores prediletas e outras customizações de forma automática.
É impressionante a capacidade atual do CSS 3 em gerar interfaces bonitas e “responsivas”, o que significa que com um único CSS a página web adapta-se a diferentes orientações e tamanhos de telas dinamicamente, sem necessidade de código.
A parte de javascript que complementa a biblioteca baseia-se no jQuery e dá suporte ao dinamismo que foge ao escopo do CSS, por exemplo, ao capturar eventos e posicionar os “Pop Overs” (uma espécie de hint mais elaborado, com título) sobre os elementos.
Quer testar?
Acesse o link http://twitter.github.com/bootstrap/ para ver toda a documentação auto-exemplificada que utiliza a própria bibliteca.
Para usar é preciso apenas saber html e um pouco de CSS.
Conclusão
O bootstrap é ótimo para criar sistemas rapidamente e vai evitar que muitos programadores criem sistemas em amarelo com bolinhas marrons ou fiquem “amarrados” com um determinado tipo de layout da tecnologia utilizada.
Entretanto é uma biblioteca generalista e não substitui os designers que produzem layouts para necessidades específicas.
Na verdade, designers podem conviver muito bem e até utilizar bibliotecas desse tipo a fim de evitar retrabalho, personalizando aquilo que for necessário.