Frameworks Component Based
Frameworks Component Based mantém sincronia entre os estados dos componentes da view e do seu modelo de dados no lado do servidor.
Quando o usuário interage com a tela, as alterações realizadas são, em um dado momento, refletidas no modelo que fica no servidor.
No JSF, por exemplo, a “tela” é gerada por um facelet, que nada mais é que um XML que define quais componentes serão exibidos para o usuário e associam os valores desses componentes a um objeto (Java Bean) que fica no servidor. Esses componentes são então renderizados em HTML e, quando o usuário executa uma ação, o JSF atualiza os objetos no servidor.
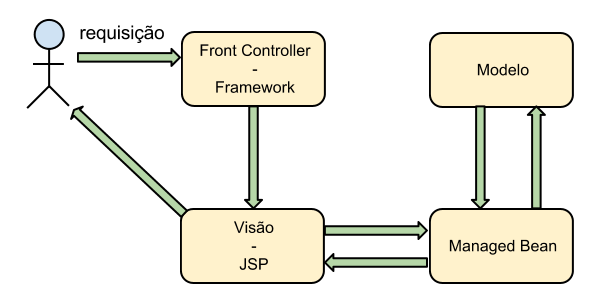
Não encontrei uma representação visual adequada, mas algo aproximado num artigo da Caelum sobre o tema:

Component Based Request
Em frameworks component based, a view é responsável por mapear valores para os beans e para o modelo. A imagem acima ilustra a ordem de chamadas:
- O usuário executa uma ação no sistema
- O front controller do framework atualiza os componentes da view com o estado atual
- O método do Managed Bean é chamado (usando JSF como exemplo), podendo executar alguma regra de negócio com os novos valores
- Finalmente, o modelo do sistema é atualizado
Frameworks Action Based
Já os frameworks Action Based não mantém necessariamente esse vínculo entre os estados do servidor e do cliente.
Isso não quer dizer que o desenvolvedor não possa armazenar estado no servidor, por exemplo, na sessão do usuário, mas que o vínculo entre o modelo e a view não é tão acoplado como no modelo Component Based.
Um framework Action Based geralmente irá receber diretamente requisições HTTP. Isso torna o modelo action based mais flexível, já que o desenvolvedor pode optar por qualquer tipo de view que gere uma requisição HTTP compatível.
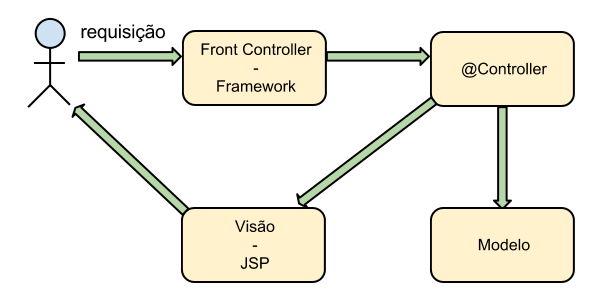
Considere a ilustração a seguir (da mesma fonte anterior):

Action Based Request
O resumo dos passos da execução é:
- O usuário executa uma ação no sistema
- O front controller do framework direciona a requisição e os parâmetros para um método do controller
- O controller lê os parâmetros necessários e executa regras de negócio que atualizam o modelo
- O controller “devolve” uma view para o usuário
Conclusão
Podemos dizer que os frameworks component based são mais centrados nas views (com seus componentes que mapeiam o modelo e os dados do usuário), enquanto os action based são mais centrados nos controllers (que recebem parâmetros via request).
Este artigo é baseado na minha resposta do Stack Overflow em Português