Você já ouviu falar sobre o conceito DRY? Don´t repeat yourself!
Segundo a Wikipedia:
Don’t repeat yourself (em português: Não repita a si mesmo) ou também conhecido pelo acrônimo DRY é um conceito de programação de computadores o qual propõe que cada porção de conhecimento em um sistema deve possuir uma representação única, de autoridade e livre de ambiguidades em todo o sistema. Esta expressão foi cunhada por Andy Hunt e Dave Thomas em seu livro The Pragmatic Programmer. Se este conceito for aplicado, a modificação de uma parte do sistema não leva a modificações em outras partes não relacionadas.
In another words: do not reinvent the wheel!
Em se tratando de HTML, não sei quantos já tentaram fazer um site usando Notepad, Front Page, Word, Dreamweaver ou algum outro editor de HTML. Mas uma coisa é editar HTML, outra é fazer uma página se mostrar correta e funcional em toda a gama de navegadores e dispositivos. É muuuito difícil. Você precisa caçar todas as boas práticas e dicas de como estruturar HTML, associar CSS e programar em Javascript.
Além disso, é raro conseguir reaproveitar código, estilos e imagens de forma modular e as soluções acabam sendo restritas e específicas. Muitas soluções incluem código específico para navegadores diferentes e diversos hacks para navegadores antigos. Com tantas novidades no HTML 5, muita gente ainda está deixando de aproveitar o seu potencial.
Porém, se já existem pessoas que se preocupam só com isso e possuem muita experiência nessa área, por que reinventar a roda?
O desenvolvimento de páginas parecia esquecido e abandonado num mundo movido a classes, interfaces, instâncias, bibliotecas, componentes, frameworks, etc. Até agora!
Frameworks Web
Para resolver esse problema foram criadas algumas soluções modulares que trazem reuso, compatibilidade, padrões e boas práticas para o desenvolvimento web. Por falta de um termo melhor, vamos chamá-las de frameworks web.
Além de normalizar a aparência de uma página, os frameworks usam os recursos mais modernos no que se refere a HTML. Mas não é só isso, se bem utilizados é possível conseguir compatibilidade com navegadores do século passado! É isso mesmo, alguns deles oferecem a possibilidade de usar recursos do HTML 5 e, de brinde, ser compatível com Internet Explorer 6!
Um deles é o Twitter Boostrap que apresentei num outro post. O problema dele é que você ainda fica por conta para estruturar o site ou sistema web, embora você possa usar um dos exemplos para isso.
Mas então surgiram algumas iniciativas de prover uma estrutura básica sólida mais completa para a estruturação de HTML. Uma delas é o Boilerplate. Ele provê algo como um molde, ou seja, uma estrutura básica de HTML bem estruturado, incluindo as bibliotecas jQuery e Modernizr, arquivos de configuração para o servidor (.htaccess para Apache, robots.txt, etc.).
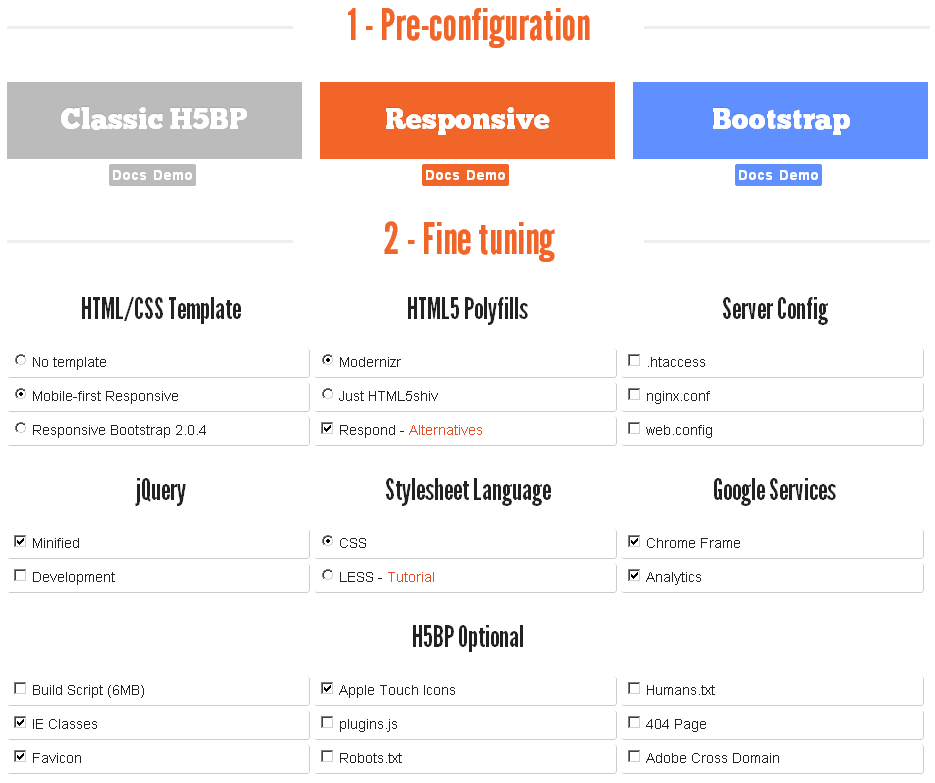
O site http://www.initializr.com/ vai um passo a frente e permite a você decidir qual será a estrutura básica do site! O interessante é que tudo é feito reutilizando outras tecnologias, nesse caso, o Initializr usa o Boilerplate e o Bootstrap, além de outras.
Veja as opções:
Após selecionar as tecnologias desejadas, você clica num botão de download e pronto! Para conferir um exemplo, clique aqui e faça o download.
Suposições
Obviamente, toda solução pré-fabricada faz suposições sobre boas práticas e tecnologias utilizadas. No entanto, algumas pessoas, por exemplo, não usam jQuery.
Dependendo do resultado desejado, utilizar uma estrutura básica pré-definida pode não ser a melhor ideia.
No entanto, seguir padrões gerais usados na web traz benefícios, principalmente em produtividade.
Alternativas
Além dos frameworks apresentados, existem outros que podem se adaptar melhor em determinados casos ou que suprem necessidades específicas.
Eis alguns:
- Versão do Boilerplate específica para mobile: http://html5boilerplate.com/mobile
- Skeleton: http://www.getskeleton.com/
- jQuery Mobile Framework: http://jquerymobile.com/
- E-mail boilerplate: http://htmlemailboilerplate.com
- Blueprint: http://blueprintcss.org/
Benefícios
Resumindo, usar um framework web…
- Acelera o desenvolvimento;
- Evita muitos problemas comuns e conhecidos;
- Facilita a compatibilidade com o universo de dispositivos e navegadores;
- Aumenta o desacoplamento da camada de apresentação com as demais camadas e com tecnologias específicas;
- Permite a reutilização de componentes web independentes sem necessidade de implementar componentes numa determinada tecnologia;
- Fácil integração com qualquer tecnologia que gere HTML;
- Desacopla o HTML dos javascripts utilizados, evitando a implementação de trechos hard-coded.
E você? Vai entrar na onda dos boilerplates?